This feature, available only in the ThirstyAfiliates Pro version, helps keep your site compliant with FTC guidelines.
You can add a disclosure message to your content in a few simple steps:
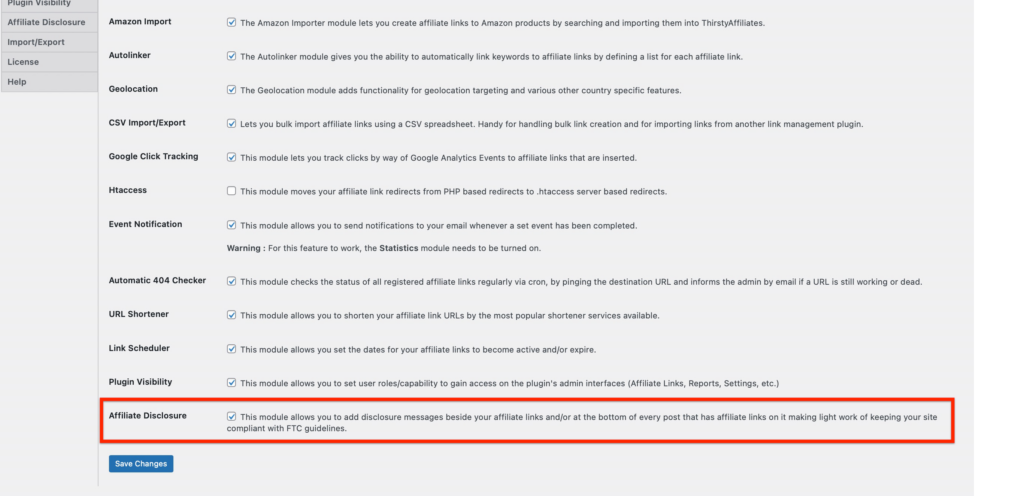
1. Enable the Affiliate Disclosure module under the ThirstyAffiliates->Settings->Modules section, then save changes:
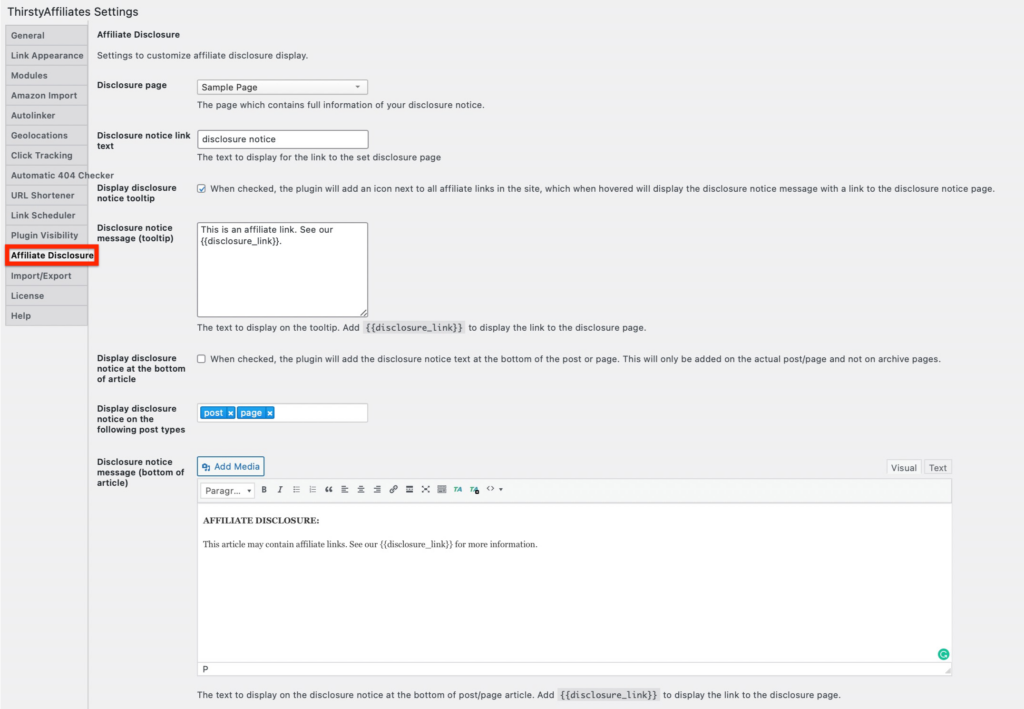
2. Find the Affiliate Disclosure settings under the ThirstyAffiliates->Settings section:
There are several settings available to customize affiliate disclosure display:
a) Disclosure page – From a drop-down menu choose the page which contains full information about your disclosure notice.
b) Disclosure notice link text – Insert the text to display for the link to the set disclosure page.
c) Display disclosure notice tooltip – When checked, the plugin will add an icon next to all affiliate links on the site, which when hovered will display the disclosure notice message with a link to the disclosure notice page.
d) Disclosure notice message (tooltip) – The text to display on the tooltip. Add {{disclosure_link}} to display the link to the disclosure page.
e) Display disclosure notice at the bottom of the article – When checked, the plugin will add the disclosure notice text at the bottom of the post or page. This will only be added on the actual post/page and not on archive pages.
f) Display disclosure notice on the following post types – Defaults to post and page, but you can choose a custom post type by clicking on the field.
g) Disclosure notice message (bottom of article) – The text to display on the disclosure notice at the bottom of post/page article. Add {{disclosure_link}} to display the link to the disclosure page.
Don’t forget to save the changes once you define the settings.
*Please note that there isn’t currently an option for putting a disclosure notice on top, but the code below should move the disclosure notice from the bottom to the top of the article:
jQuery(window).on('load', function () {
jQuery('.tap_disclosure_notice_bottom_post').each(function () {
jQuery(this).prependTo(jQuery(this).parent());
});
});
You can add it using a plugin like https://wordpress.org/plugins/insert-headers-and-footers/